- Project Role
- Developer
- Art Direction
- David Sizemore
- Design
- Jane Song & Jason Travis
This is a collection of a few various marketing pages that I built out for the MailChimp marketing website. While each of these pages has a unique objective, the design and development focus was on consistency with using our new pattern library (iconography, colors, and layout) that was launched in 2013.
- Built with:
- Middleman, HAML, SCSS, PHP, and JavaScript
- Link:
- mailchimp.com

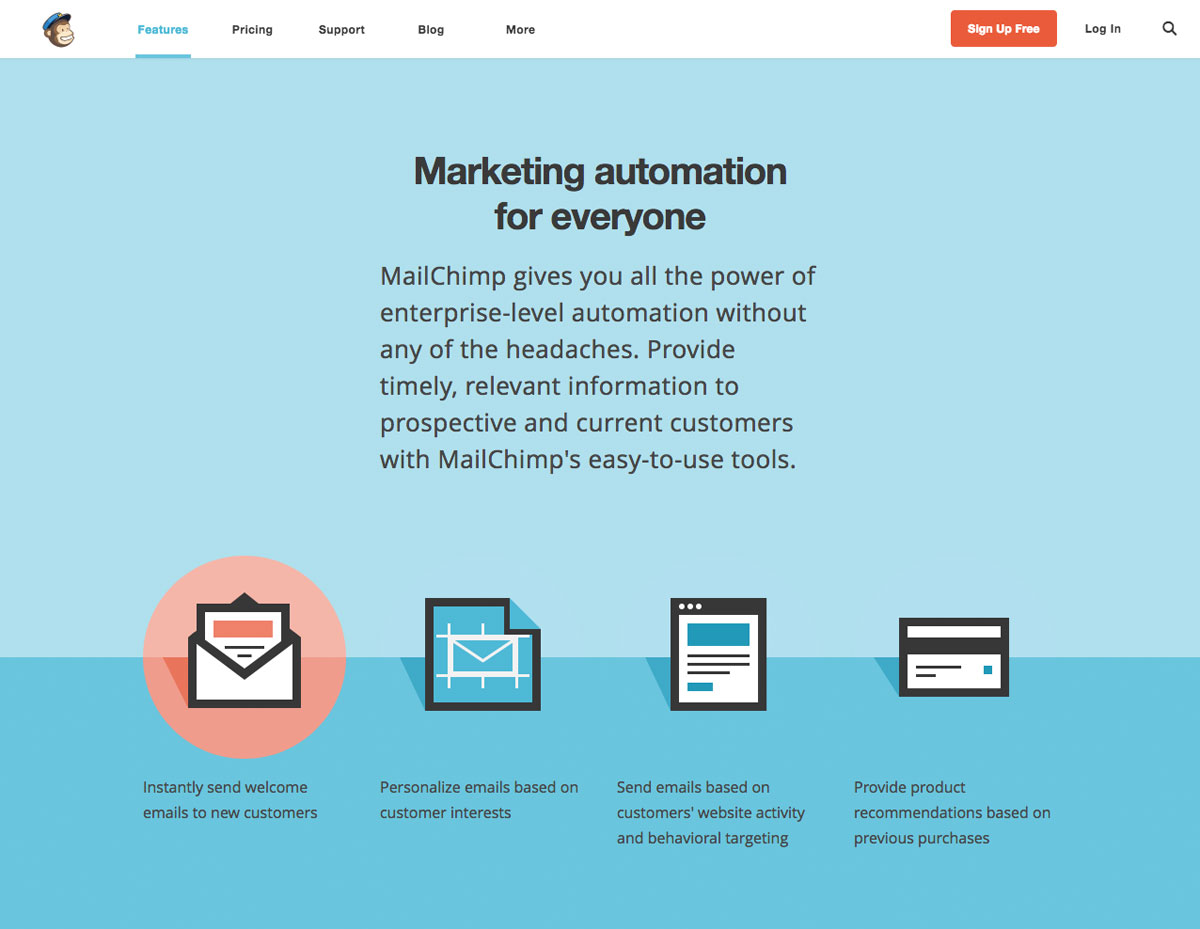
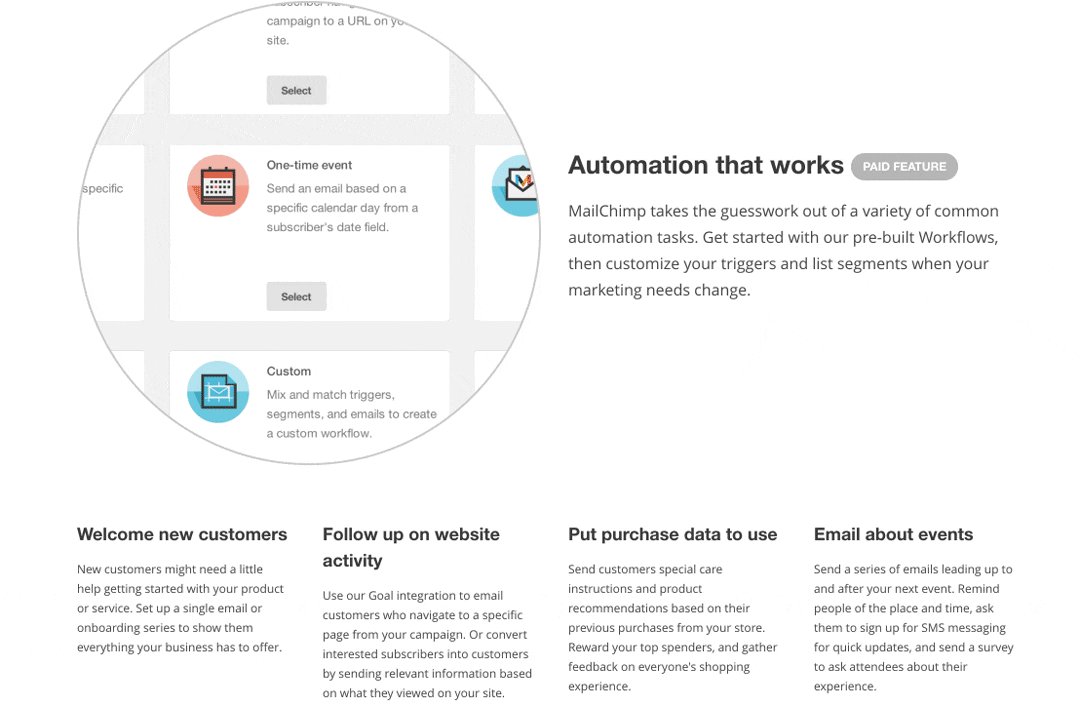
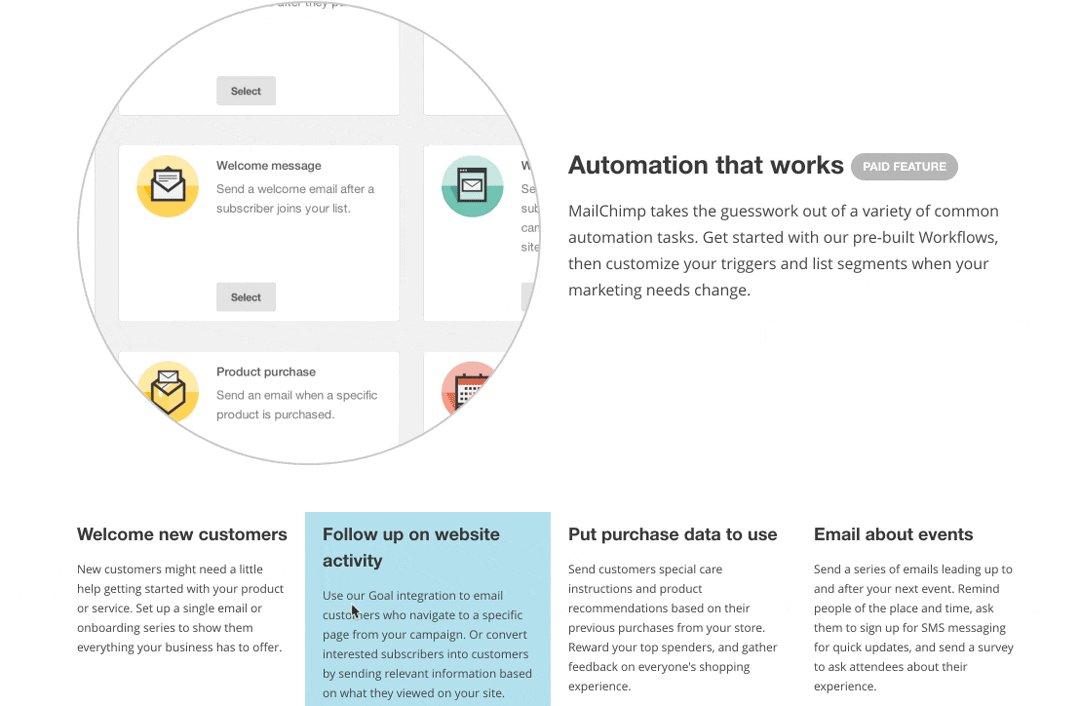
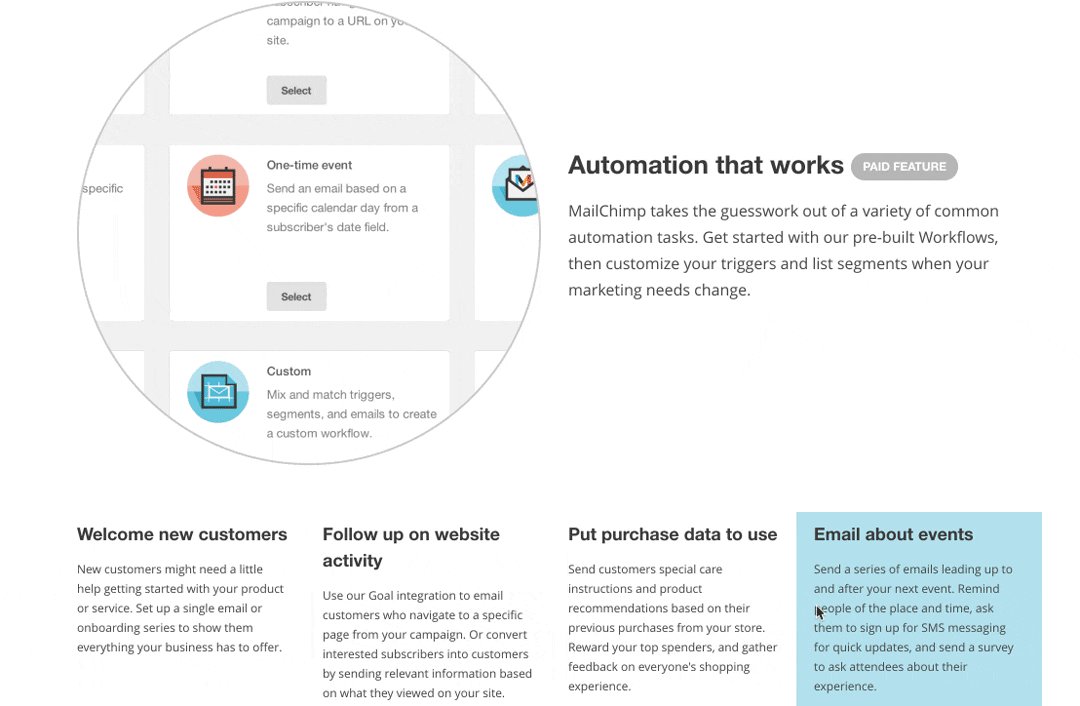
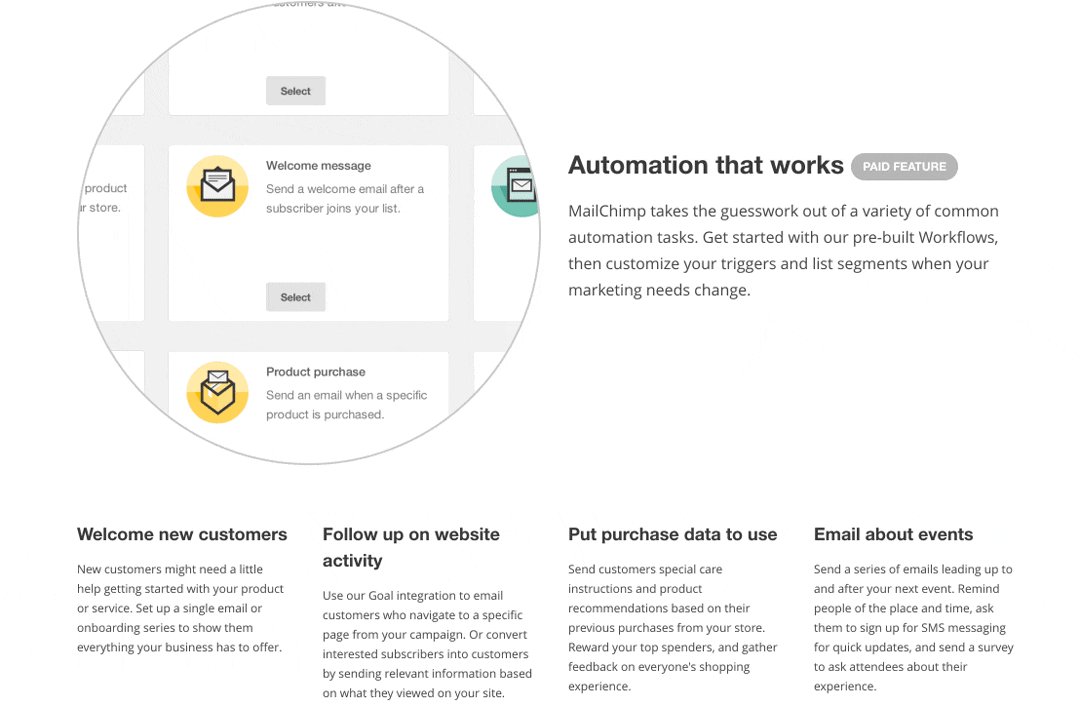
MailChimp Automation
This landing page was built for our initial roll-out of our email automation features. The page had a few interactive elements to it, with this particular element being used to display some of the various automation recipes as you rolled over their description.

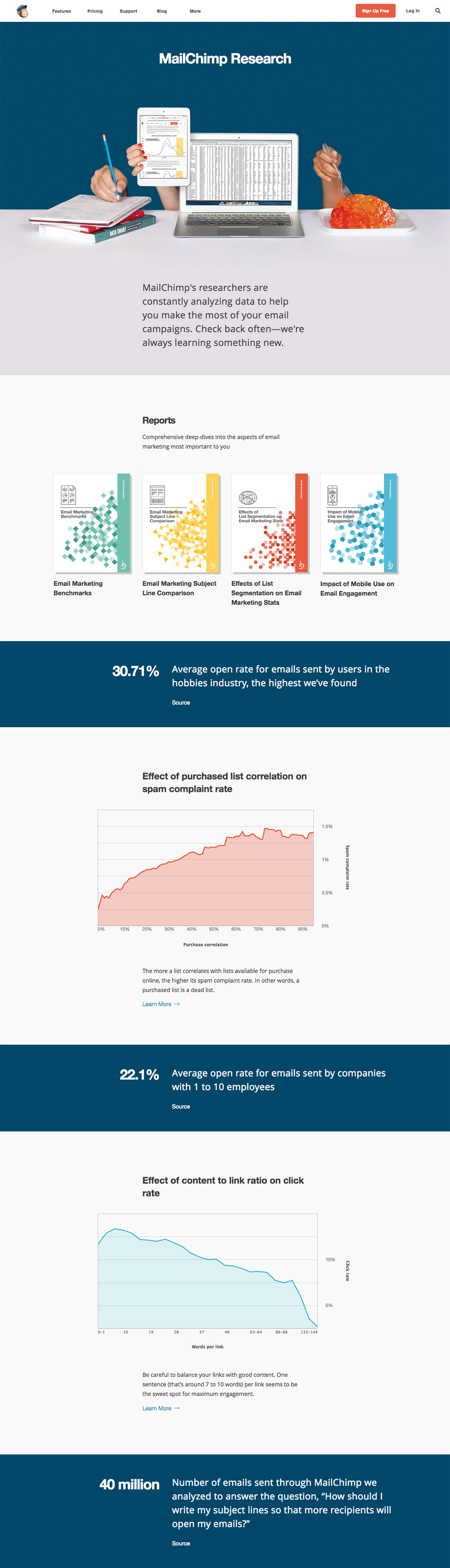
MailChimp Research
This page was built to showcase several stats, charts, articles, and research guides put out by our Customer Research team. Using PHP, I created a loop that pulled in recent articles with certain tags from our main WordPress blog.

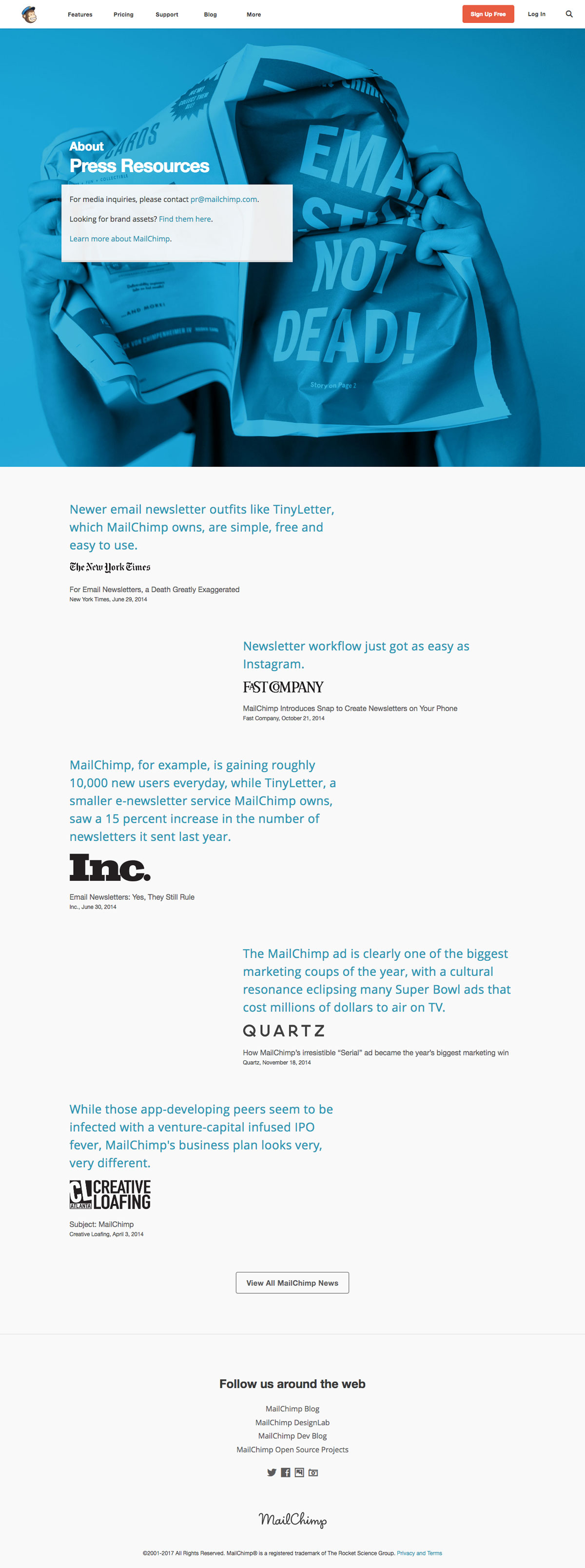
Press Resources
This landing page was built to showcase some of the most recent and renowned press MailChimp had received. It also contains a running list of recent annual reports and all press releases since 2010.